The goal is to migrate repositories section of my personal website into npm package. Also practice some styled components and React component packaging.
npm i gh-repos-showcase
import GHReposShowcase from "gh-repos-showcase"
<GHReposShowcase username="your_gh_profile" />
Note: You must provide username
titleColor - changes the color of the h1
descriptionColor - changes the color of the h2
backgroundColor - changes the box background color
languagesColors - accepts object (example:
const colors = {
TypeScript: "#5ccfe6",
JavaScript: "#ef6b73",
PHP: "#c3a6ff",
Vue: "#41b380",
HTML: "#eab676",
Python: "#ef4528",
Java: "#edd157"
})
folder - accepts url for the folder icon
colums (max 5) - columns number maximum 5
example: <GHReposShowcase username="devastion" titleColor="#3c4043" descriptionColor="red" backgroundColor="yellow" languagesColors={colors} folder="myUrl" columns={4} />
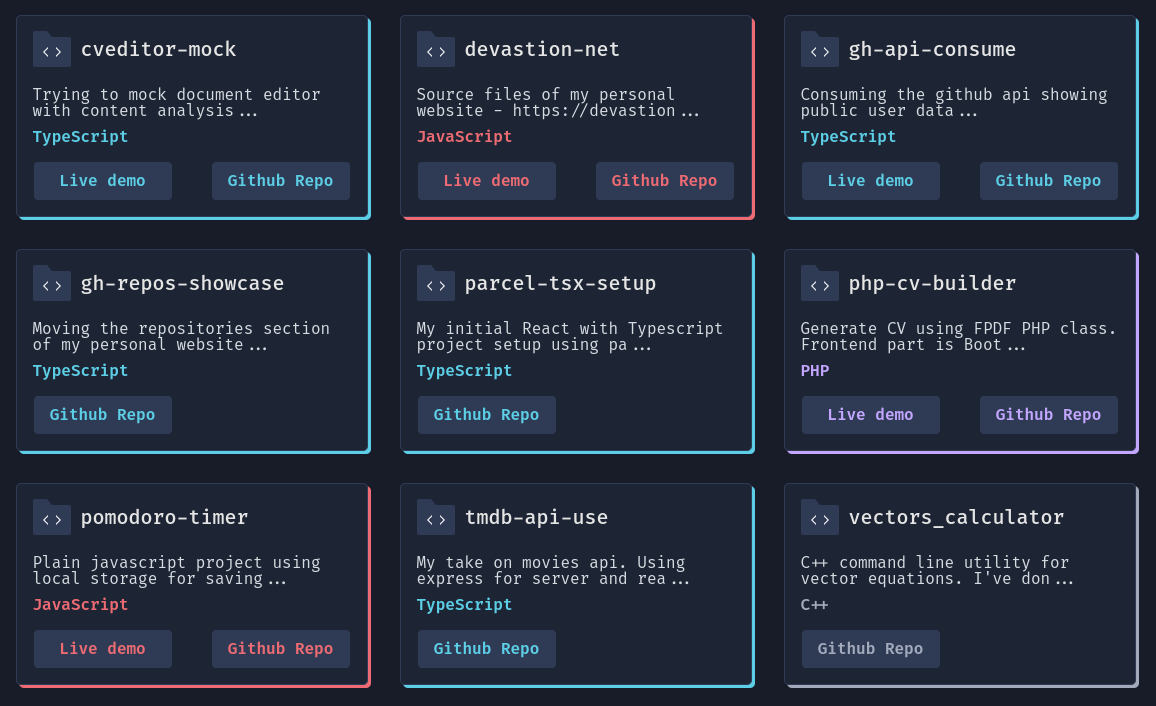
*This is the default look
- React
- Styled Components
Option for layout rows and colsDitch off usehooks-ts dependency (although it's a nice package 💪)Restrict outputted repositories and add "Load more" functionality- Add spinner