Contents
Automatic cropping is already possible, plone.namedfile does already handle this via the mode parameter:
<img tal:define="scales context/@@images"
tal:replace="structure python: scales.tag('image',
width=1200, height=800, mode='contain')"
/>
However it only crops from the top/center of the image, so in some occasions this is not what you want.
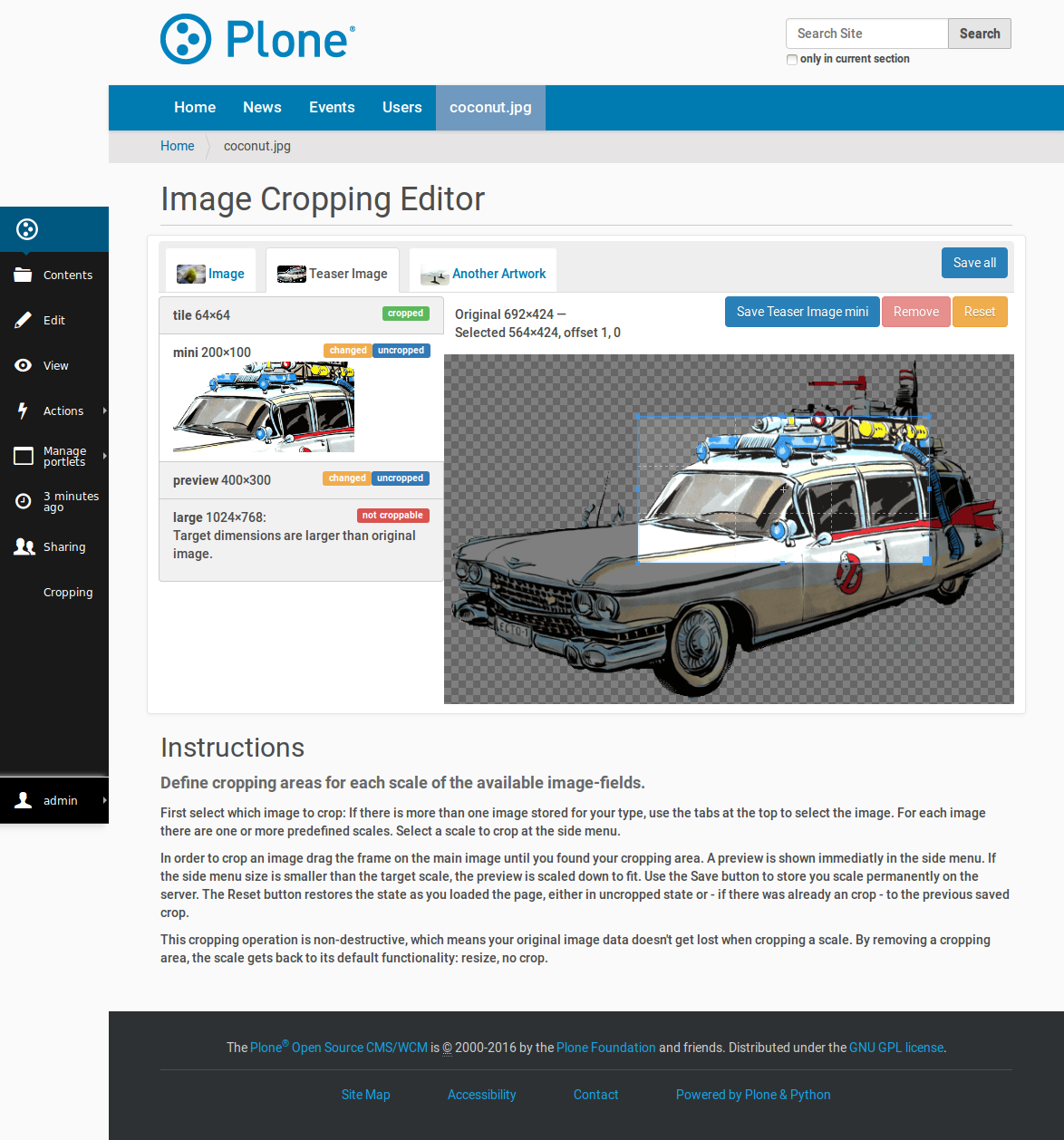
plone.app.imagecropping allows you to select the cropping area manually for each available image scale using the cropper Javascript library
There is a view @@croppingeditor available for every content type implementing IImageCroppingMarker via an object action. There are specific markers for Archetypes and Dexterity based types:
plone.app.imagecropping.dx.IImageCroppingDXplone.app.imagecropping.at.IImageCroppingAT
The interfaces are implemented by default for Dexterity based plone.app.contenttypes (Plone 5 or Plone 4.x as addon) Image.
Products.ATContentTypes (Plone 4.x) implements it on``ATImage`` and ATNewsItem.
There is also a Dexterity behavior called Enable Image Cropping which can be applied on custom content types containing at least one image.
The editor view has a tabbed navigation on the top and two columns:
- Image fields on tabbed navigation.
- Image scales column on left
- Cropping editor column on right.
The aspect ratio for the cropping area in the editor is automatically set to the image scale selected by the user.
The image stored for this scale gets replaced with the cropped and scaled version. This way you can access them as you're used to. For example:
<img tal:replace="structure context/@@images/image/mini" />
This also enables support for richtext editors such as TinyMCE to insert cropped scales into a textfield.
You can use mode='contain' for autocropped scales as usual.
This package overrides the mode and delivers the cropped scale if it is available.
The editor can also be loaded as an overlay anywhere.
Just place a link to the @@croppingeditor url of an image (<image_base_url>/@@croppingeditor) and add some javascript. For example:
(function($) {
$(function() {
$("a[href$='@@croppingeditor']").prepOverlay({
subtype:'ajax',
formselector:'#coords',
closeselector:"input[name='form.button.Cancel']"
})
$(document).bind("formOverlayLoadSuccess", function() {
imagecropping = new ImageCropping();
imagecropping.init_editor();
})
})
})(jQuery);
TODO: Show how to use with mockup/patterns.
At Plone Site Setup under Content there is a new setting Image Cropping.
There you can limit the scales to be shown in the cropping editor.
By default all scales are shown.
You can also set those values in the profile of your (policy)product using
plone.app.registry mechanism (file registry.xml).
There has been a need for cropping for a long time and there are lots of addons around that have different ways to achieve this.
There is plip #10174 asking for adding image cropping to plone core which recently got rejected by the FWT. The cropping functionality should go into an addon first that also work for dexterity and can be pliped into core.
This package aims to be THE cropping solution for plone that 'just works TM'.
- make this package as minimally invasive as possible
- therefore we store the cropped image immediately, so
plone.namedfiletraverser doesn't need to care about cropping - users can access cropped images the same way as the access scales (so it works in richtext editors too)
- therefore we store the cropped image immediately, so
- support archetypes and dexterity content
- a cropped image gets stored instead of the scaled image. if you want back the uncropped image scale you'll need to remove the cropped version in the editor
- Plone 5.1 only.
- New js library cropper.
- Complete Javascript rewrite using patterns.
- New editor layout.
- Save/Remove using Ajax.
The marker interface for archetypes changed from
plone.app.imagecropping.interfaces.IImageCropping to
plone.app.imagecropping.at.IImageCroppingAT.
The marker interface for dexterity based types changed from
plone.app.imagecropping.browser.scaling.interfaces.IImageCroppingScale to
plone.app.imagecropping.dx.IImageCroppingDX.
The generic base interface is now
plone.app.imagecropping.interfaces.IImageCroppingMarker.
Do not use it directly on your, but use the marker to bind view or other adapters to image-cropping enabled types.
- allow to mark scales as auto-croppable in the imaging controlpanel. this enables cropped scales w/o manually defining the cropping area but would require some changes in Plone (extend traverser, change controlpanel)
- see also the issue tracker