diff --git a/.npmignore b/.npmignore
index 6a3367c..ff2704a 100644
--- a/.npmignore
+++ b/.npmignore
@@ -1,6 +1,9 @@
# node & npm
*.log
+# github
+.github
+
# test
test-results
__diff_output__
@@ -10,5 +13,8 @@ __tests__
# examples
examples
+# doc assets
+images
+
# IDE
.idea
diff --git a/README.md b/README.md
index f150ddc..aa960e3 100644
--- a/README.md
+++ b/README.md
@@ -1,5 +1,5 @@
-  +
+ 
[](https://www.npmjs.com/package/jest-image-snapshot)
@@ -53,15 +53,15 @@ it('renders correctly', async () => {
...
```
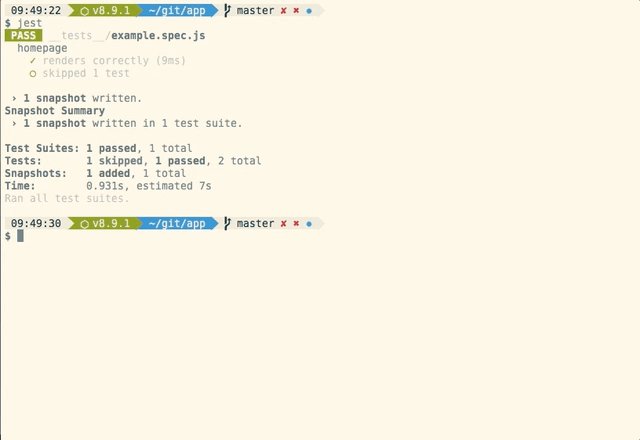
- +
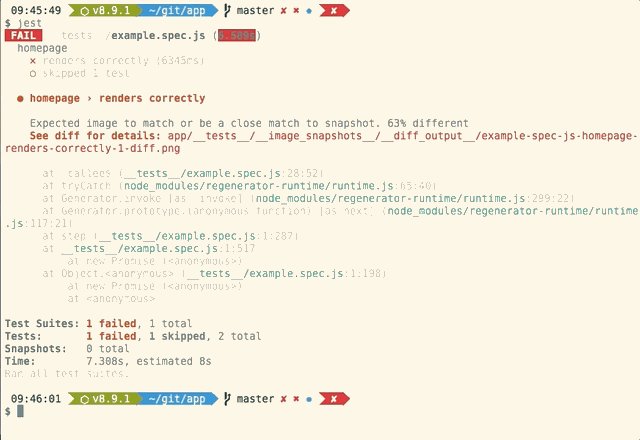
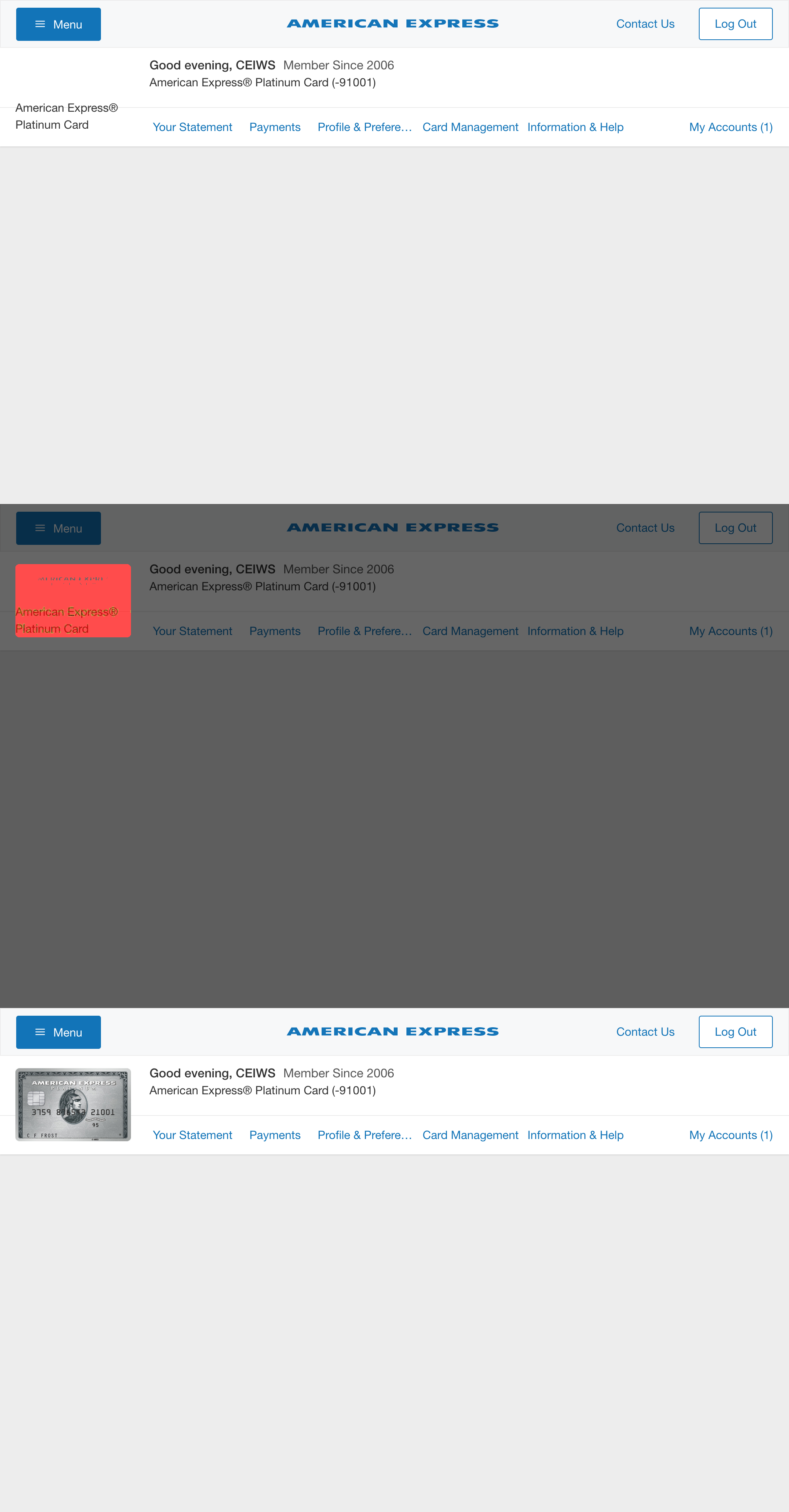
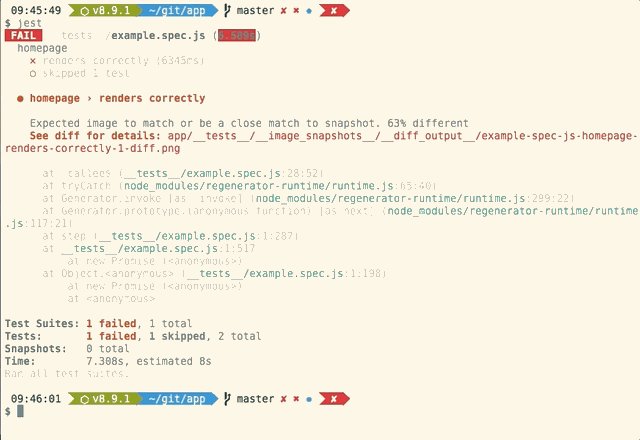
+ Then after a few days as I finish adding another feature to my component I notice one of my tests failing!
-
Then after a few days as I finish adding another feature to my component I notice one of my tests failing!
- +
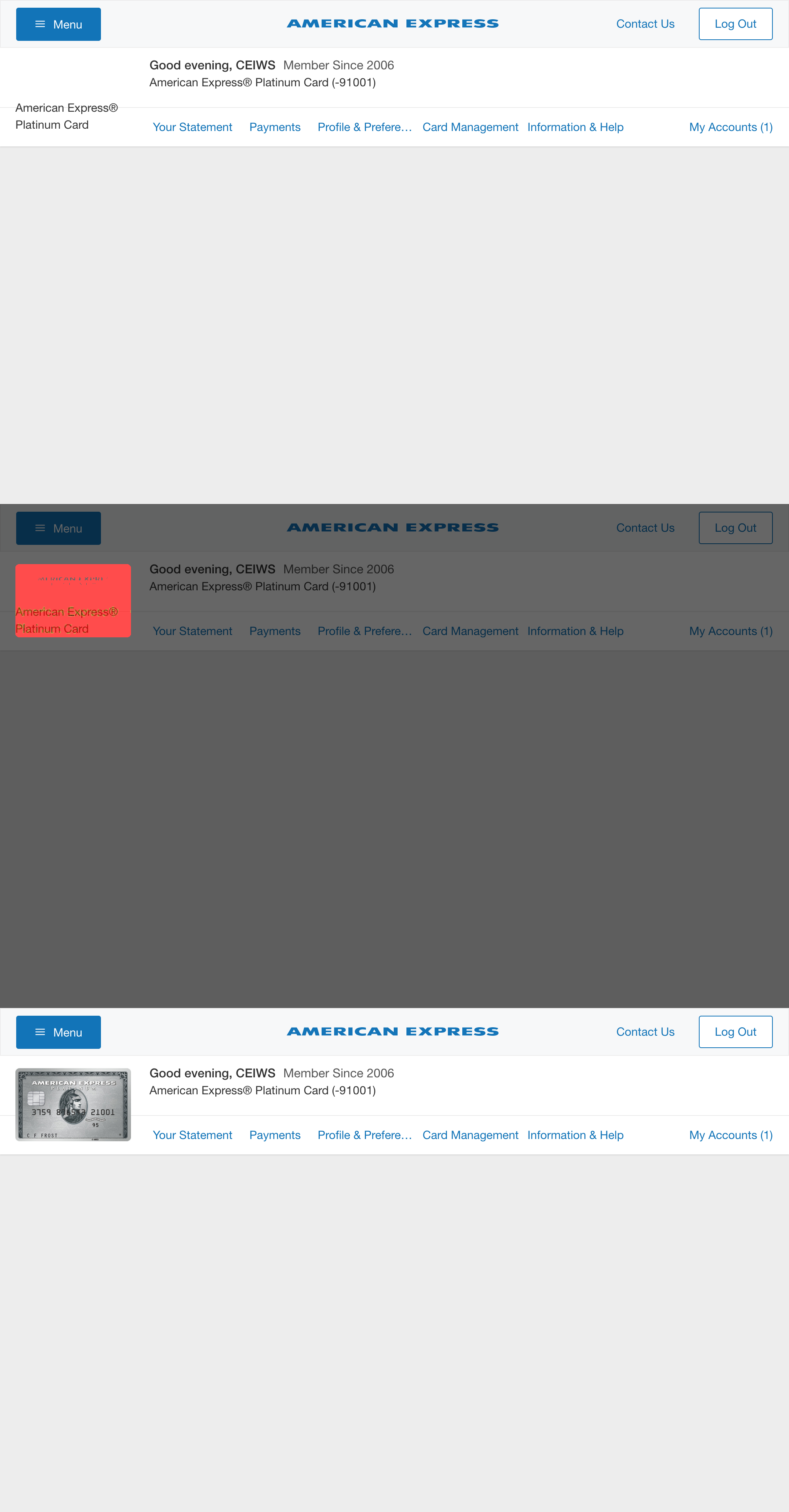
+ Oh no! I must have introduced a regression! Let's see what the diff looks like to identify what I need to fix:
-
Oh no! I must have introduced a regression! Let's see what the diff looks like to identify what I need to fix:
- +
+ And now that I know that I broke the card art I can fix it!
diff --git a/jest-image-snapshot.png b/images/jest-image-snapshot.png
similarity index 100%
rename from jest-image-snapshot.png
rename to images/jest-image-snapshot.png
And now that I know that I broke the card art I can fix it!
diff --git a/jest-image-snapshot.png b/images/jest-image-snapshot.png
similarity index 100%
rename from jest-image-snapshot.png
rename to images/jest-image-snapshot.png
 +
+ 
 +
+ 
 +
+ Then after a few days as I finish adding another feature to my component I notice one of my tests failing!
-
Then after a few days as I finish adding another feature to my component I notice one of my tests failing!
- +
+ Oh no! I must have introduced a regression! Let's see what the diff looks like to identify what I need to fix:
-
Oh no! I must have introduced a regression! Let's see what the diff looks like to identify what I need to fix:
- +
+ And now that I know that I broke the card art I can fix it!
diff --git a/jest-image-snapshot.png b/images/jest-image-snapshot.png
similarity index 100%
rename from jest-image-snapshot.png
rename to images/jest-image-snapshot.png
And now that I know that I broke the card art I can fix it!
diff --git a/jest-image-snapshot.png b/images/jest-image-snapshot.png
similarity index 100%
rename from jest-image-snapshot.png
rename to images/jest-image-snapshot.png