| Samir Online Store | Samir Online Store |
|---|---|
 |
 |
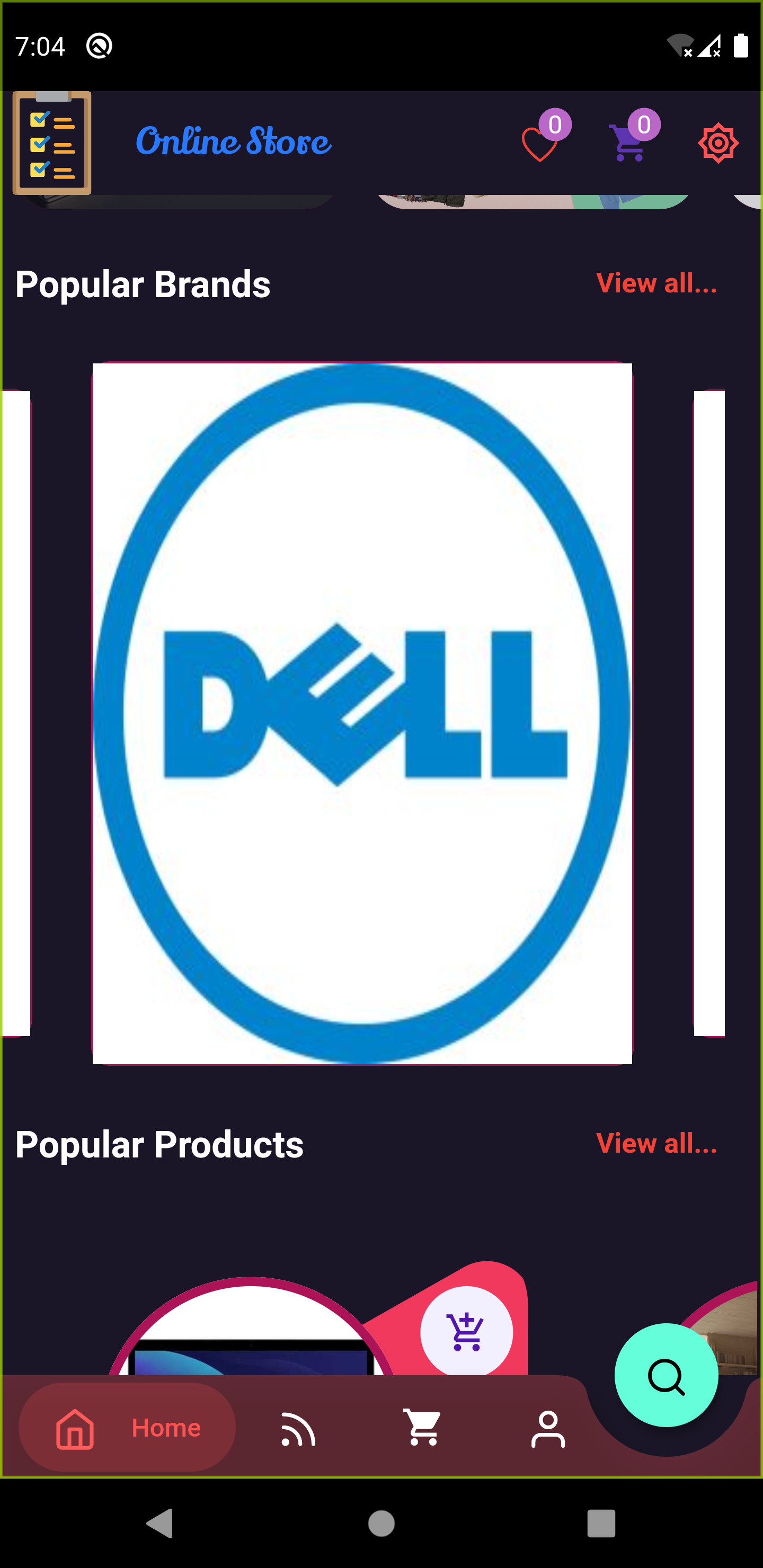
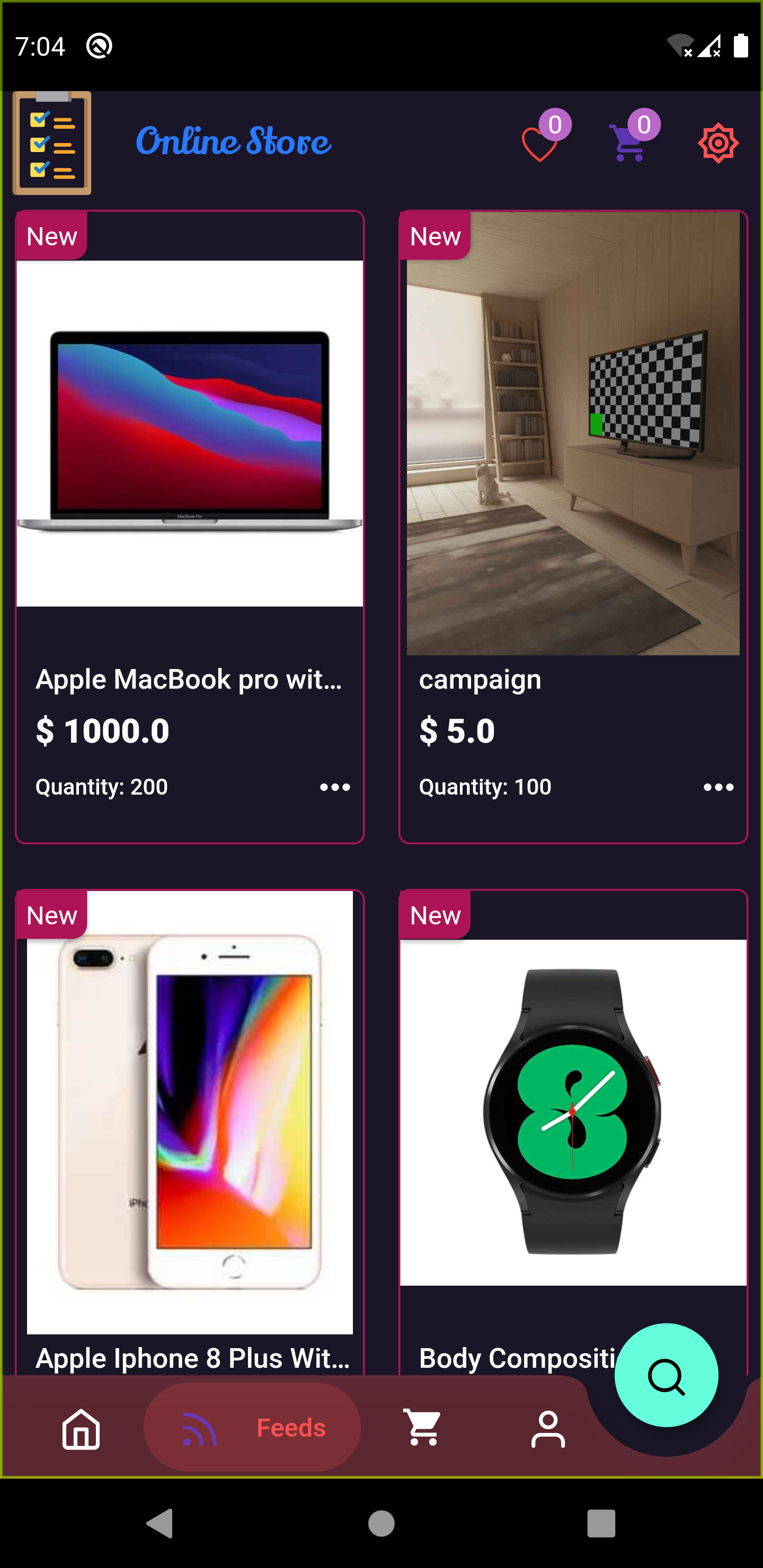
This is a Flutter Project. Here, sellers can upload a product according to a particular category & brand. Customers can navigate the products using category & brand name just like amazon, flipkart apps. Also, customers can add his/her choiceable products in cart as well as wishlist. After adding to cart, it will be possible in the coming versions to order the products (added in cart) using an online stripe payment method (using Debit / Credit Card). This app has the facility to change light to dark theme or vice-versa.
Flutter Intro Screen Onboarding is a flutter plugin that helps you make a cool intro for your app. Create intro has never been easier and faster
dribble.7.mp4
| screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
A component that provides a flip card animation. It could be used for hiding and showing details of a product.
dribble.9.mp4
An example built using JCToon's Flare File as a custom UI component.
Bear will follow the cursor as you type or move it around.
The basic idea is to use the ctrl_face node in JCToon's file to change the direction of Teddy's gaze, as it's shown here in the gif to the right.
This is done by using custom FlareControls, available in /lib/pages/sign_in/bear_log_in_controller.dart.
FlareControls is a custom implementation of the FlareController interface.
The interface and can be found in flare_actor.dart and it has three methods:
abstract class FlareController {
void initialize(FlutterActorArtboard artboard);
void setViewTransform(Mat2D viewTransform);
bool advance(FlutterActorArtboard artboard, double elapsed);
}
An instance of BearLogInController is passed to the FlareActor in /lib/pages/sign_in/sign_in_page.dart. This ties the controller to this widget, and allows it to use the three overrides to perform custom actions:
FlareActor(
"assets/Teddy.flr",
controller: _bearLogInController,
[...]
)
In this example, initialize() will grab the reference to the ctrl_face node through the library call artboard.getNode("ctrl_face").
Moreover, by extending FlareControls, BearLogInController can take advantage of a concrete implementation of this interface:
play(String animationName)advance(double elapsed)- a base implementation which advances and mixes multiple animations
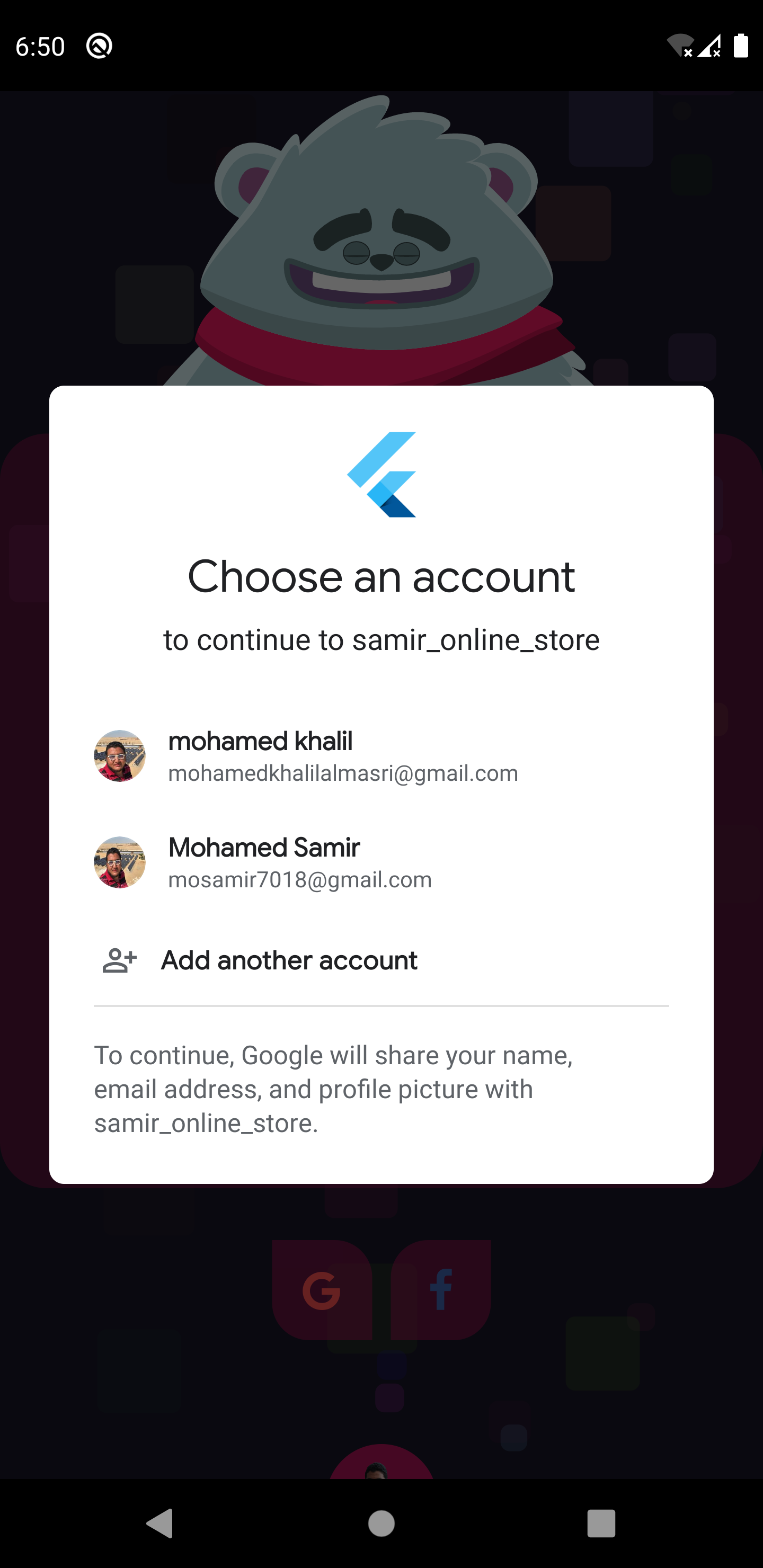
Social sign in (google / facebook ) is also allowed
| Social Sign in | Social Sign in |
|---|---|
 |
 |
Here you can find breif information about me and my contacts

you can find my facebook posts using facebook api token from facebook for developers website. Also you can mail or send me using one of my contacts
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
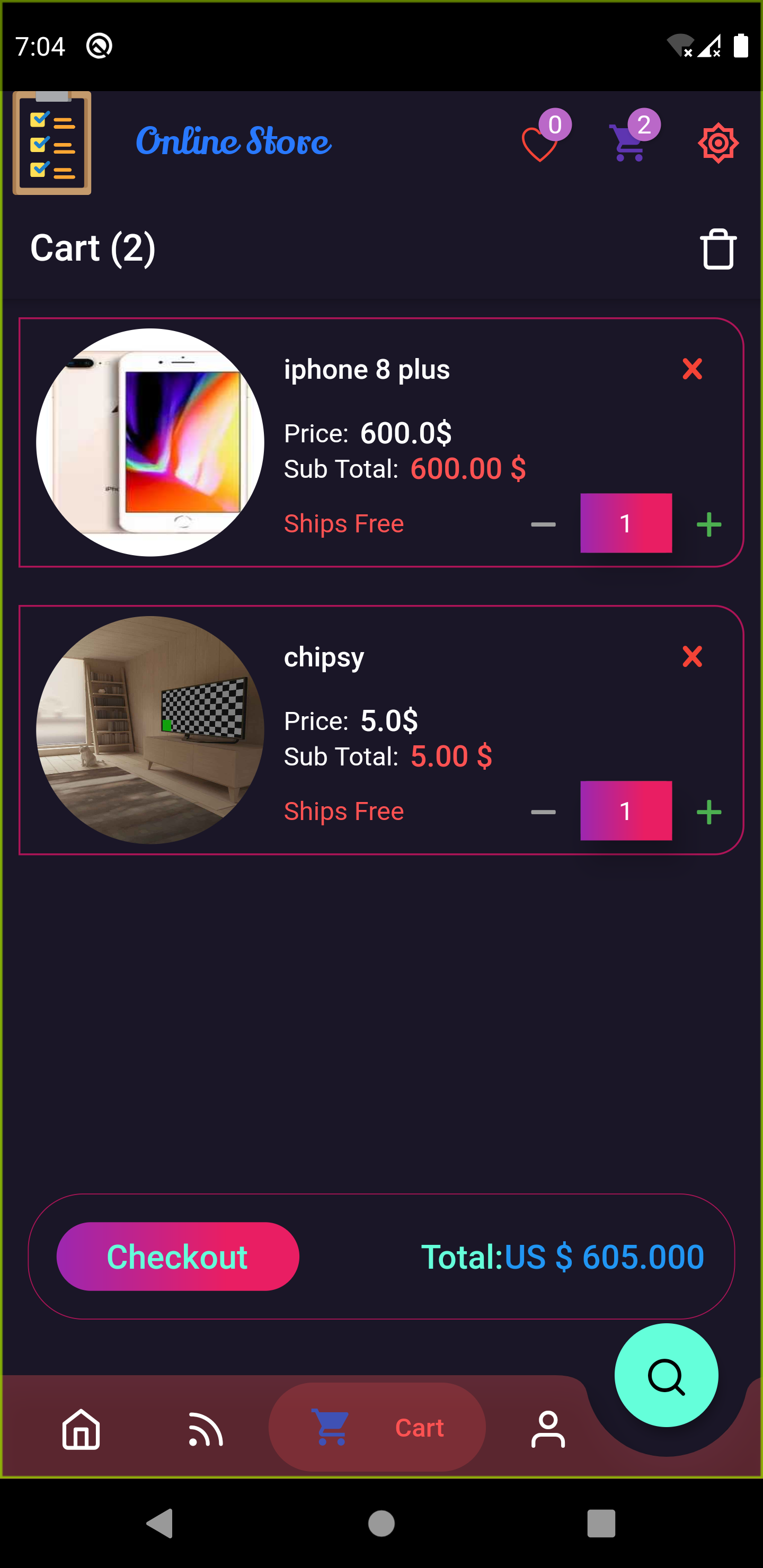
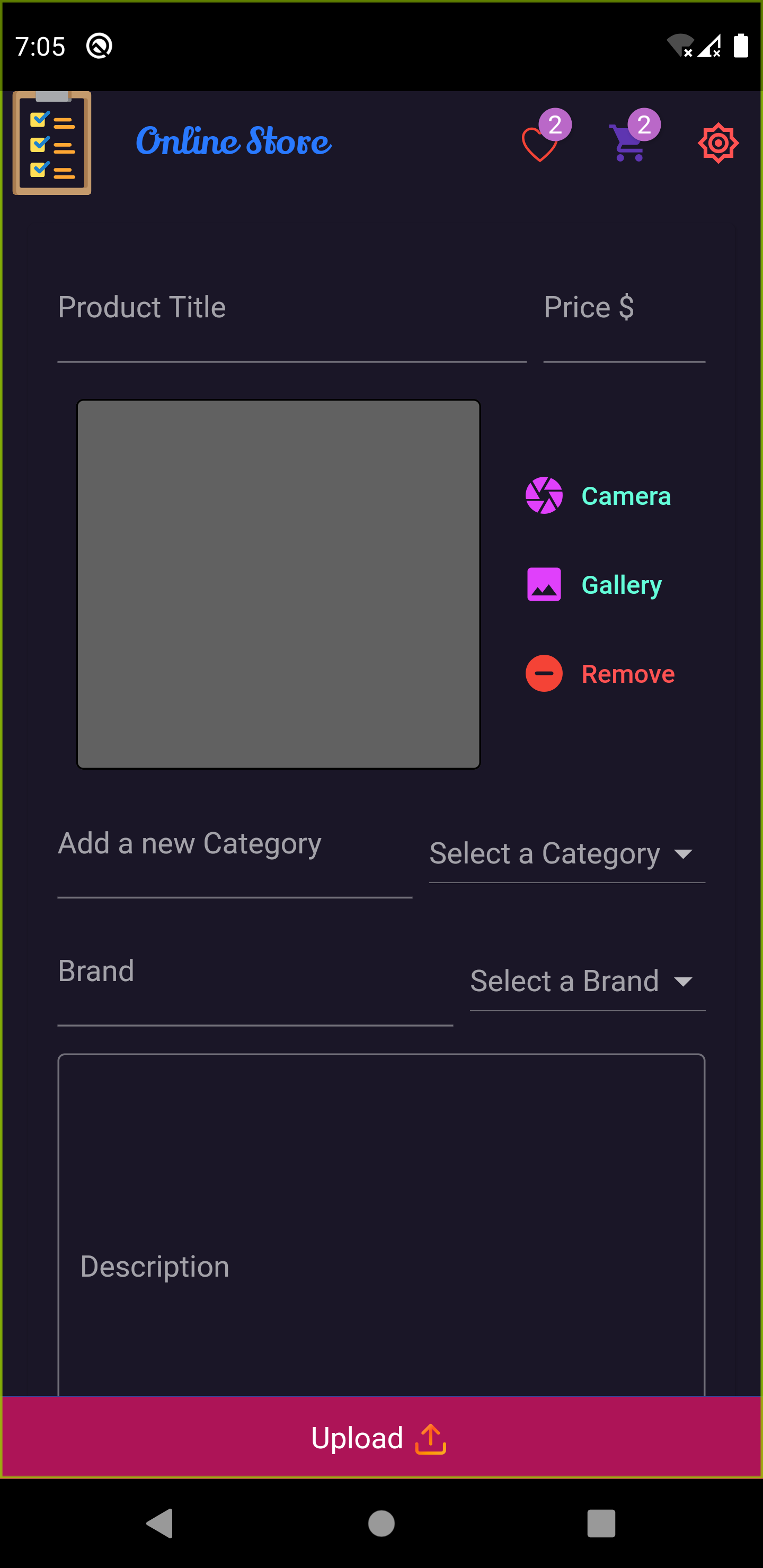
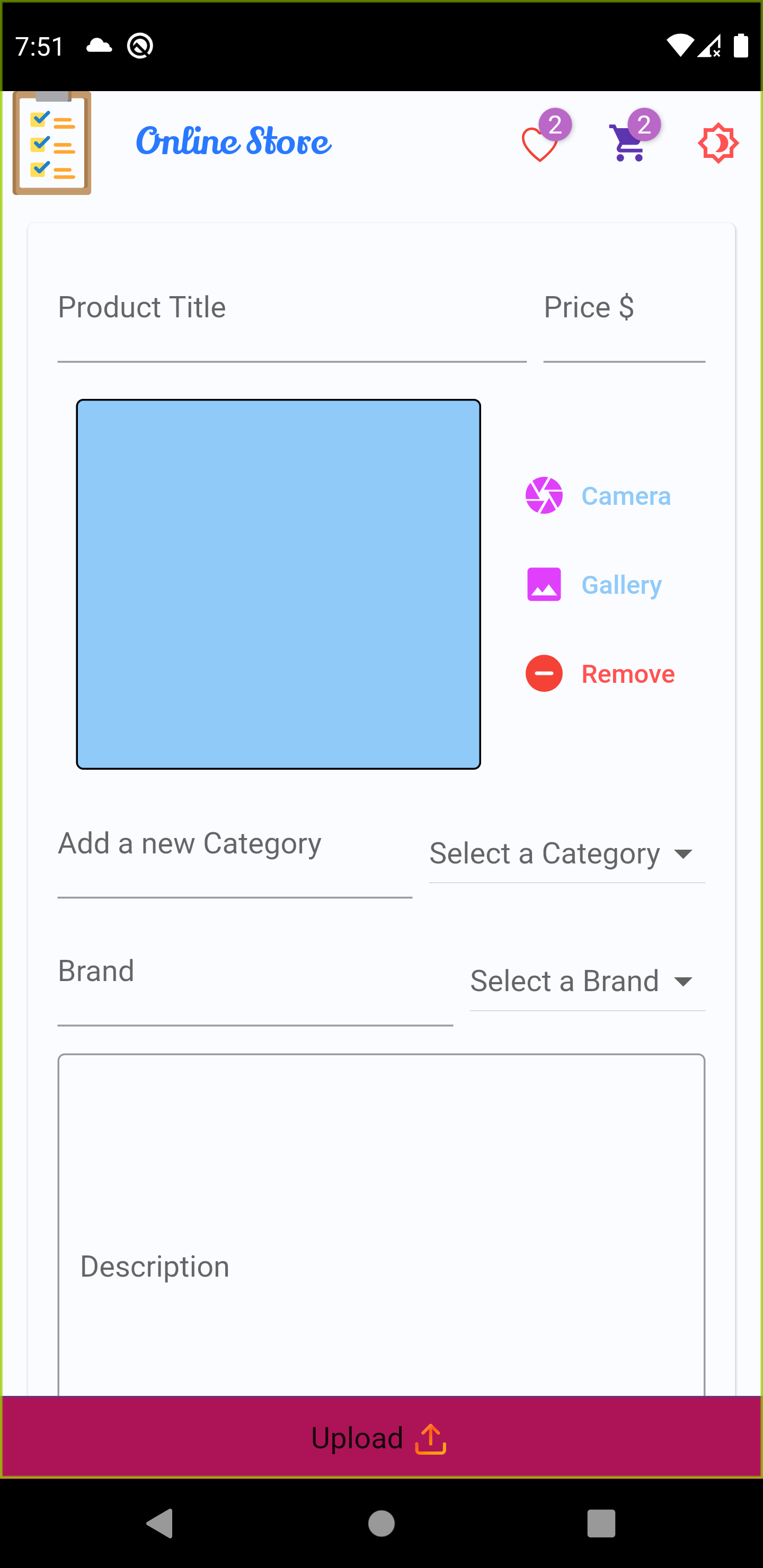
This is a Flutter Project. Here, sellers can upload a product according to a particular category & brand. Customers can navigate the products using category & brand name just like amazon, flipkart apps. Also, customers can add his/her choiceable products in cart as well as wishlist. After adding to cart, it will be possible in the coming versions to order the products (added in cart) using an online stripe payment method (using Debit / Credit Card). This app has the facility to change light to dark theme or vice-versa.
| Screenshot | Screenshot |
|---|---|
 |
 |
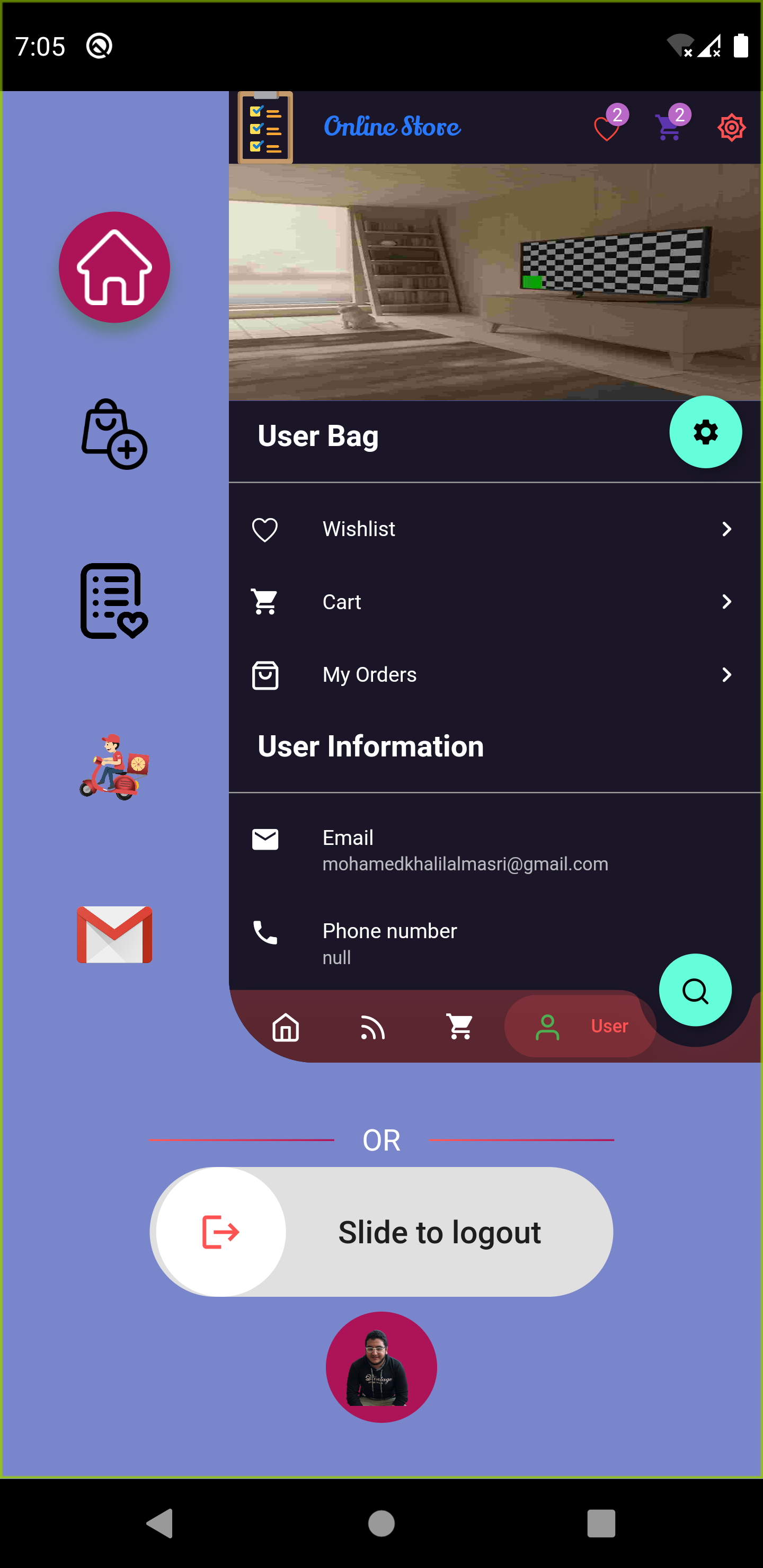
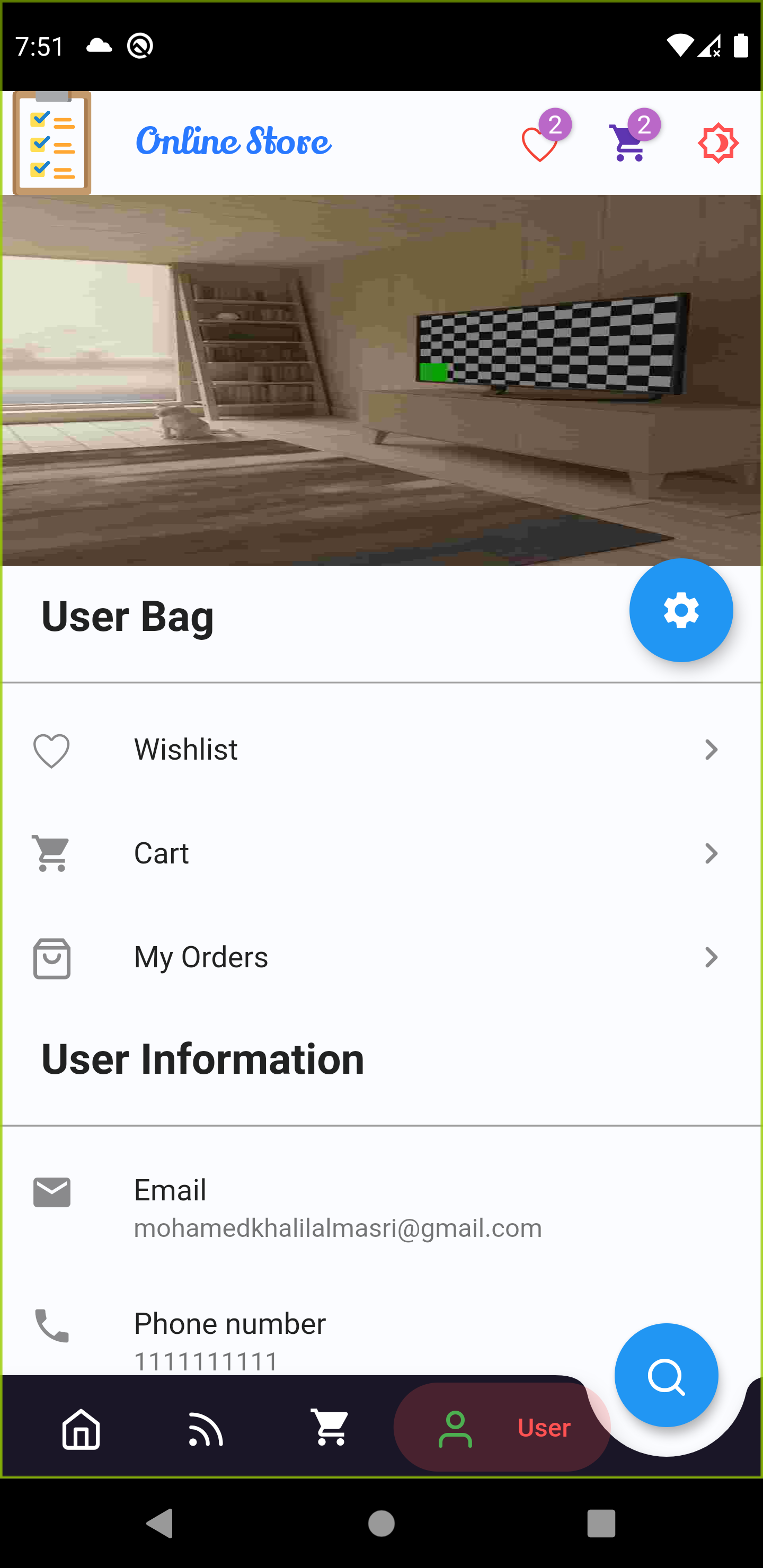
beautiful drawer build with flutter
dribble.10.mp4
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
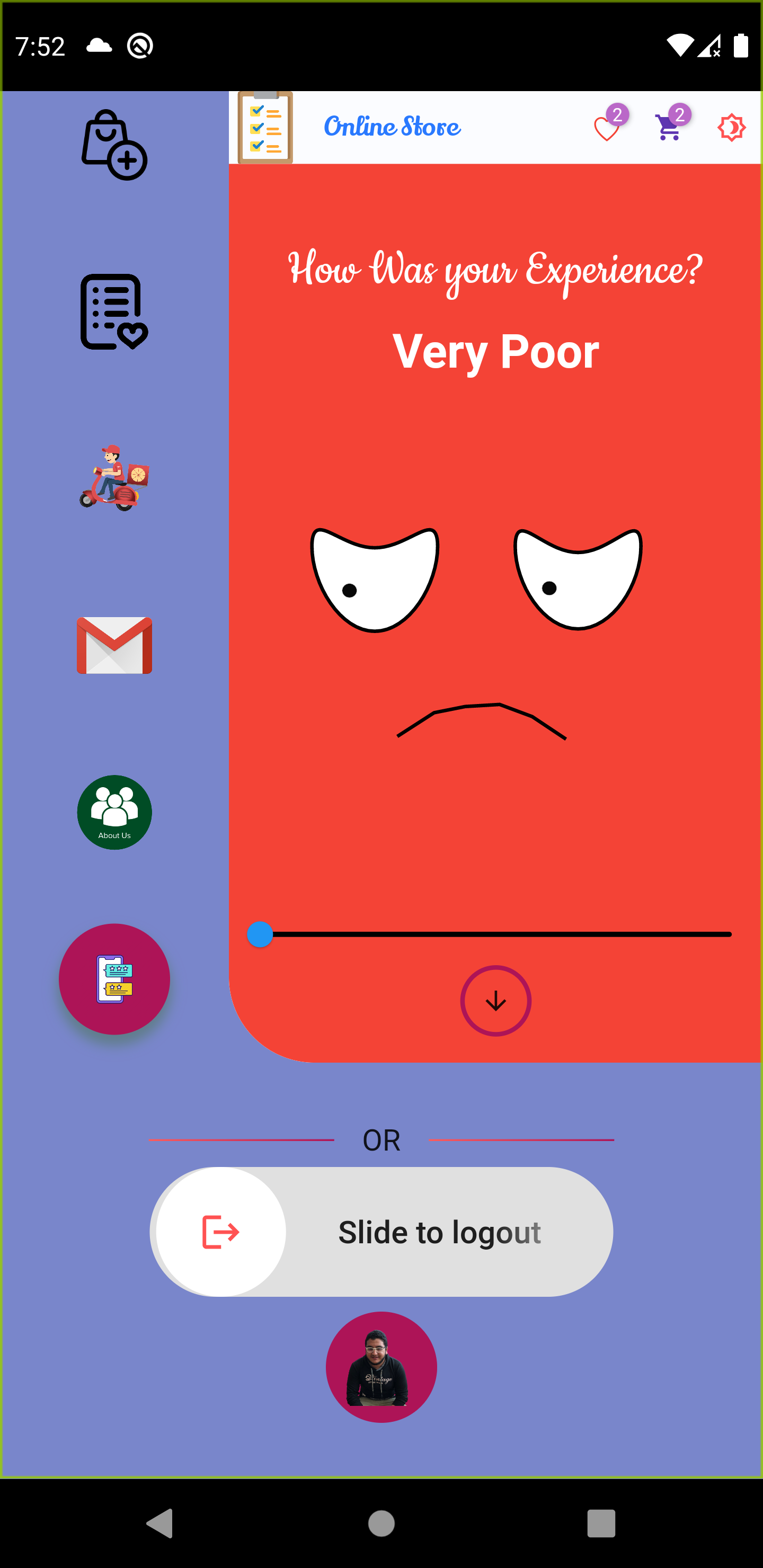
New Animated flutter rate UI with animated emotions based on the rate of the user, also it take a written feedack and upload it to google sheet file as shown in the following video.
cola.animation.2.mp4
The idea of this project is to upload the feedbacks to google sheet, so in this project we use the google sheet as a databse.
To open app script, which we will be used to create and deploy api so we can use google sheet as a database. To do this please follow th following steps;
- Open App Script from tools-->Script editor
- write the foolowing .gs code

- open the google sheet acess
- deploy the app to web app
The app supports light and dart mode. The above screenshots were token from the darkmode and the coming screenshots are token from the light mode:
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
This is the version of my app, and it will not be the last and many comming versions will be followed and some of the features which aimed tobe added in the coming versions are :
- Online Payement
- Multiple Language
please share the app and don't forget to pray for me.