- Available on NuGet: CardsView
- Add nuget package to your Xamarin.Forms .netStandard/PCL project and to your platform-specific projects
| Platform | Version |
|---|---|
| Xamarin.iOS | 8.0+ |
| Xamarin.Android | 15+ |
| Windows 10 UWP | 10.0.10240+ |
This plugin provides opportunity to create swipeable CardsView in Xamarin.Forms applications like Tinder app has.
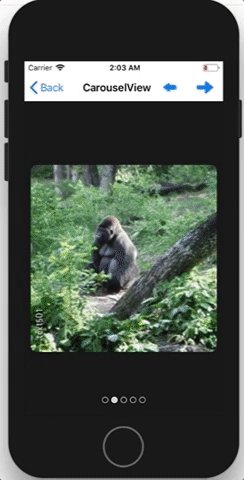
You are able to setup CarouselView control, that is based on CardsView
You are able to create custom animations, just implement ICardProcessor or extend created processors (change animation speed or type) https://github.com/AndreiMisiukevich/CardView/tree/master/PanCardView/Processors
The sample you can find here https://github.com/AndreiMisiukevich/CardView/tree/master/PanCardViewSample
C#:
-> Create CardsView and setup it
var cardsView = new CardsView
{
ItemTemplate = new DataTemplate(() => new ContentView()) //your template
};
cardsView.SetBinding(CardsView.ItemsSourceProperty, nameof(PanCardSampleViewModel.Items));
cardsView.SetBinding(CardsView.SelectedIndexProperty, nameof(PanCardSampleViewModel.CurrentIndex));-> Optionaly you can create ViewModel... or not... as you wish
-> Indicators bar (For CarouselView, perhaps). It's easy to add indicators -> Just add IndicatorsControl into your carouselView as a child view.
carouselView.Children.Add(new IndicatorsControl());XAML:
<cards:CarouselView
ItemsSource="{Binding Items}"
SelectedIndex="{Binding CurrentIndex}">
<cards:CarouselView.ItemTemplate>
<DataTemplate>
<ContentView>
<Frame
VerticalOptions="Center"
HorizontalOptions="Center"
HeightRequest="300"
WidthRequest="300"
Padding="0"
HasShadow="false"
IsClippedToBounds="true"
CornerRadius="10"
BackgroundColor="{Binding Color}">
<Image Source="{Binding Source}"/>
</Frame>
</ContentView>
</DataTemplate>
</cards:CarouselView.ItemTemplate>
<controls:LeftArrowControl/>
<controls:RightArrowControl/>
<controls:IndicatorsControl/>
</cards:CarouselView>Also you are able to manage IndicatorsControl appearing/disappearing. For example if user doesn't select new page during N miliseconds, the indicators will disappear. Just set ToFadeDuration = 2000 (2 seconds delay before disappearing) Yoy manage LeftArrowControl and RightArrowControl as well as IndicatorsControl (ToFadeDuration is presented too).
if you want to add items directly through xaml
...
<cards:CarouselView.ItemsSource>
<x:Array Type="{x:Type View}">
<ContentView>
<Image Source="yourImage.png"/>
</ContentView>
<RelativeLayout>
<Button Text="Click" />
</RelativeLayout>
<StackLayout>
<Label Text="any text"/>
</StackLayout>
</x:Array>
</cards:CarouselView.ItemsSource>
...-> If you want to customize indicators, you need set SelectedIndicatorStyle and/or UnselectedIndicatorStyle, or you are able to extend this class and override several methods. Also you can customize position of indicators (You need to set Rotation / AbsoluteLayout Flags and Bounds etc.)
This class is describing default indicators styles (each default indicator item is Frame) https://github.com/AndreiMisiukevich/CardView/blob/master/PanCardView/Styles/DefaultIndicatorItemStyles.cs
-> If you want to put your cardsView/carouselView INTO scroll view, you should to use ParentScrollView instead of Xamarin.Forms.ScrollView. Set VerticalSwipeThresholdDistance rahter big value on Android.. otherwise sometimes fast scroll gestures can be interpritated as swipe.
-> If you want to put cardsView/carouselView INTO ListView or INTO any another scrollable view you should follow these steps
- Create your own class and implement IOrdinateHandlerParentView interface (It's needed only for iOS, but do it into shared project)
- Create the renderer for this class (For Android)
Check these classes (I implemented it for ParentScrollView. You can use it as example, nothing difficult :)) https://github.com/AndreiMisiukevich/CardView/blob/master/PanCardView/Controls/ParentScrollView.cs https://github.com/AndreiMisiukevich/CardView/blob/master/PanCardView.Droid/ParentScrollViewRenderer.cs
-> If you don't want to handle vertical swipes or they interrupt your scrolling, you can set VerticalSwipeThresholdDistance = "2000" This property responds for vertical swipe detecting threshold
-> If all these tricks didn't help you, you may use IsPanInteractionEnabled = false This trick disables pan interaction, but preserve ability to swipe cards.
-> If you get crashes during ItemsSource update, try to add/set items in Main Thread (Device.BeginInvokeInMainThread)
Check source code for more info, or 🇧🇾 just ask me =) 🇧🇾
https://github.com/AndreiMisiukevich/CardView/tree/master/docs
The MIT License (MIT) see License file
Feel free to create issues and PRs 😃