@angular-material-extensions/faq - Angular Library built with material design in order to provide a reusable faq (frequently asked questions) component for every project. Ask, Answer and List
This project has been renamed from ngx-material-faq to @angular-material-extensions/faq
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring ⭐ and sharing it 📢
- Demo
- Dependencies
- Peer Dependencies
- Additional Requirements - material (Include a theme)
- Additional Requirements - material icons
- Installation
- Usage
- Documentation
- Run Demo App Locally
- Development
- Other Angular Libraries
- Support
- License
View all the directives and components in action at https://angular-material-extensions.github.io/faq
- Angular v7.x (requires Angular 2 or higher) - Angular V7 - Material V6 are now supported
- angular flex-layout v7.x
- angular material v7.x
- angular cdk v7.x
- angular animations v7.x
- angular forms v7.x
npm i @angular/cdk @angular/material @angular/flex-layout @angular/animations @angular/forms Additional Requirements - Import the material design icons learn more
- The easiest way to import material design icons is to provide a link in your
index.htmlfile like below:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">- alternative solution:
- Install of the official npm module of the material design icons
npm i -s material-design-icons- Import them in your
angular.jsonfile
"styles": [
"styles.css",
"../node_modules/material-design-icons/iconfont/material-icons.css"
],Install above dependencies via npm.
Now install @angular-material-extensions/faq via:
npm install -s @angular-material-extensions/faqNote:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look for@angular-material-extensions/faq:
map: {
'@angular-material-extensions/faq': 'node_modules/@angular-material-extensions/faq/bundles/faq.umd.js',
}Once installed you need to import the main module:
import { MatFaqModule } from '@angular-material-extensions/faq';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice MatFaqModule .forRoot()):
import { MatFaqModule } from '@angular-material-extensions/faq';
@NgModule({
declarations: [AppComponent, ...],
imports: [MatFaqModule.forRoot(), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application can simply import MatFaqModule:
import { MatFaqModule } from '@angular-material-extensions/faq';
@NgModule({
declarations: [OtherComponent, ...],
imports: [MatFaqModule, ...],
})
export class OtherModule {
}angular-material-extensions
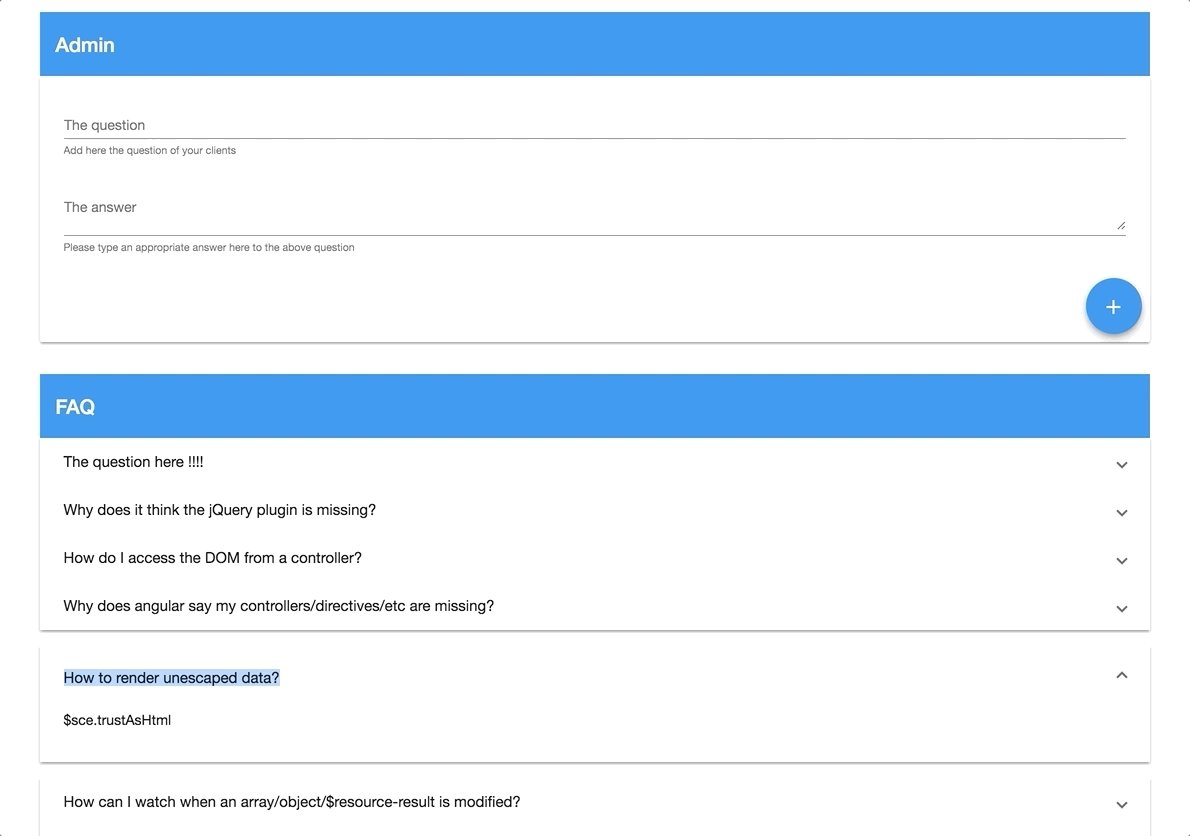
add the mat-faq or the mat-faq-admin element to your template:
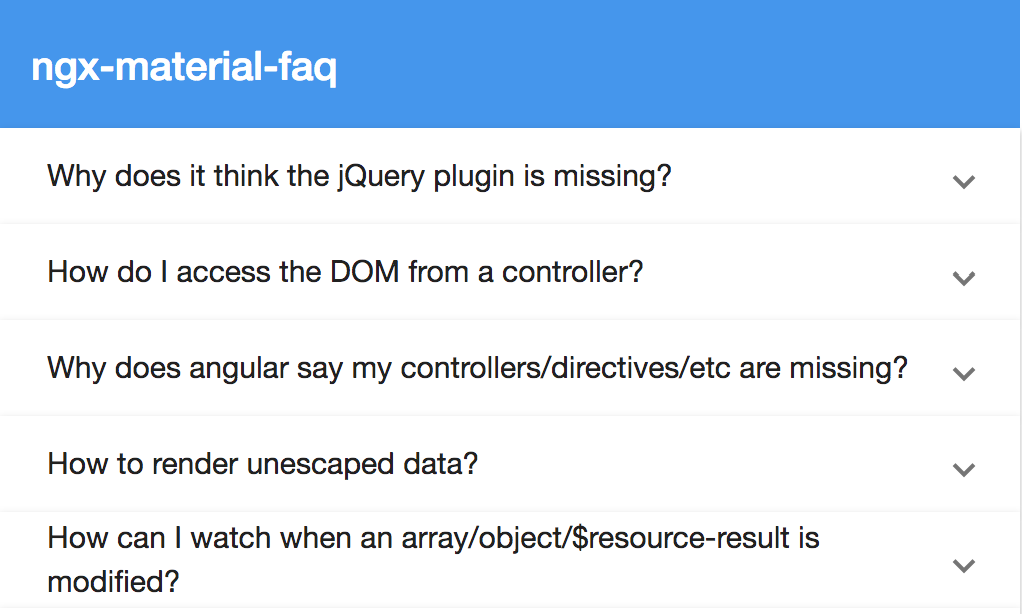
This component aims to list the provided frequently asked questions
<mat-faq [faqList]="list"></mat-faq>import {Component, OnInit, ViewEncapsulation} from '@angular/core';
import {FaqItem} from '@angular-material-extensions/faq';
export class HomeComponent implements OnInit {
ngOnInit() {
}
list: FaqItem[] = [
{
question: 'Why does it think the jQuery plugin is missing?',
answer: 'Remember: load jQuery before AngularJS if you are using jQuery plugins!'
},
{
question: 'How do I access the DOM from a controller?',
answer: 'DO NOT perform DOM selection/traversal from the controller. The HTML hasn\'t rendered yet. Look up \'directives\'.'
}
];
}
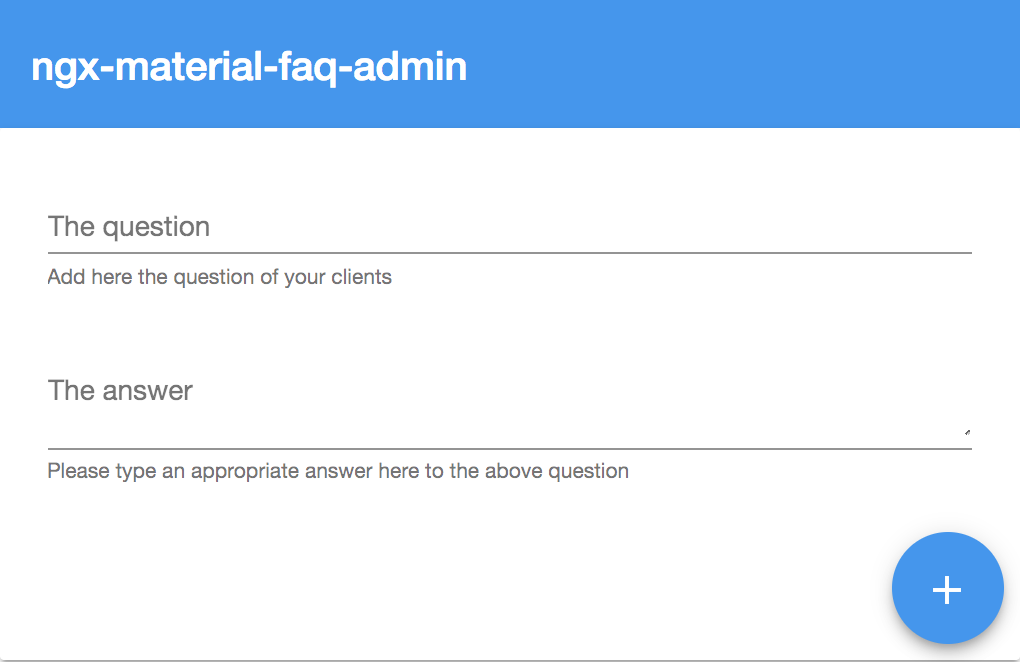
This component is actually for admin purposes, like to add a frequently asked question to the backend, firebase ... and so on..
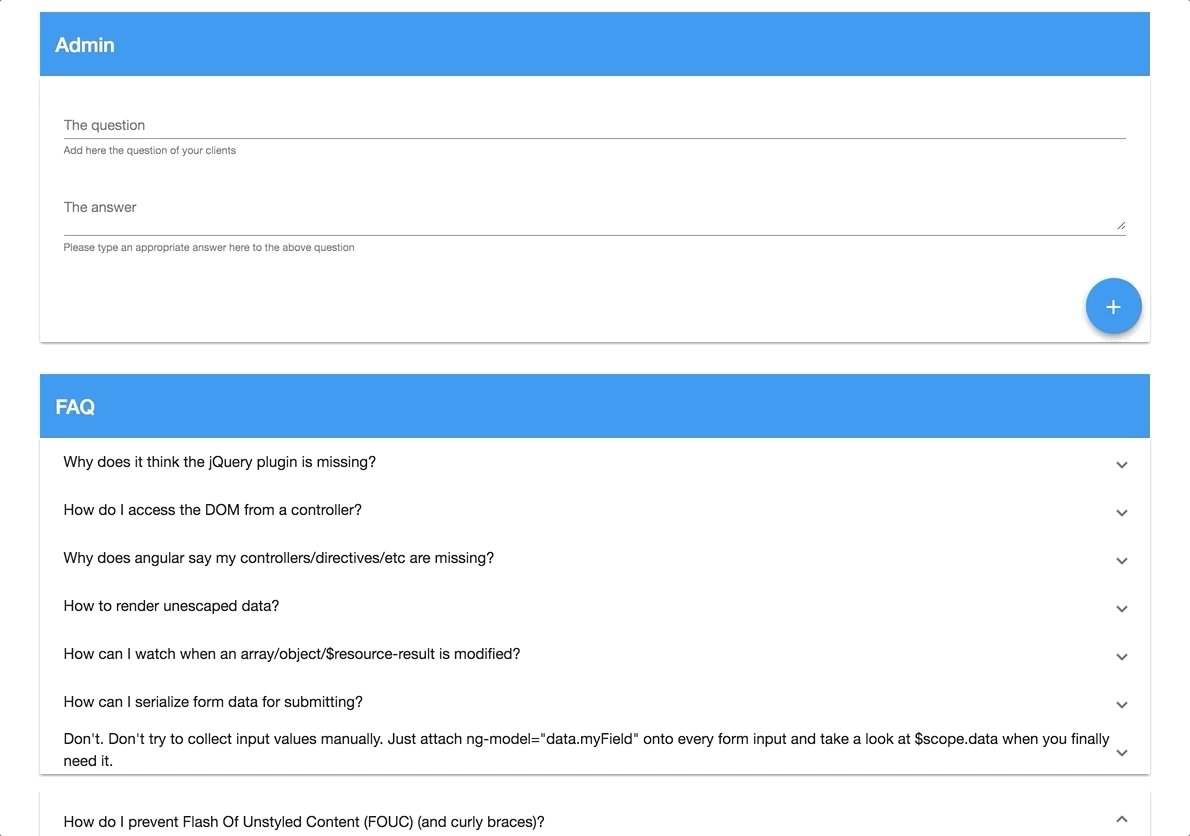
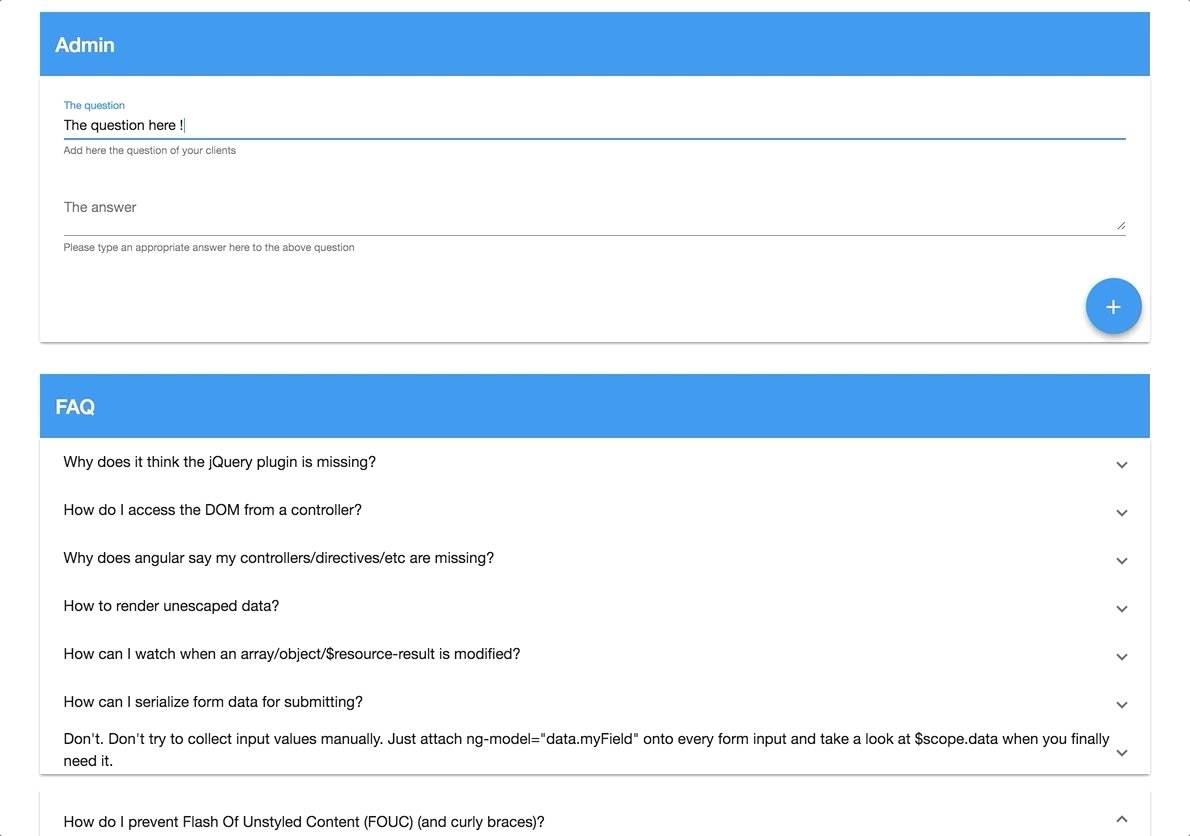
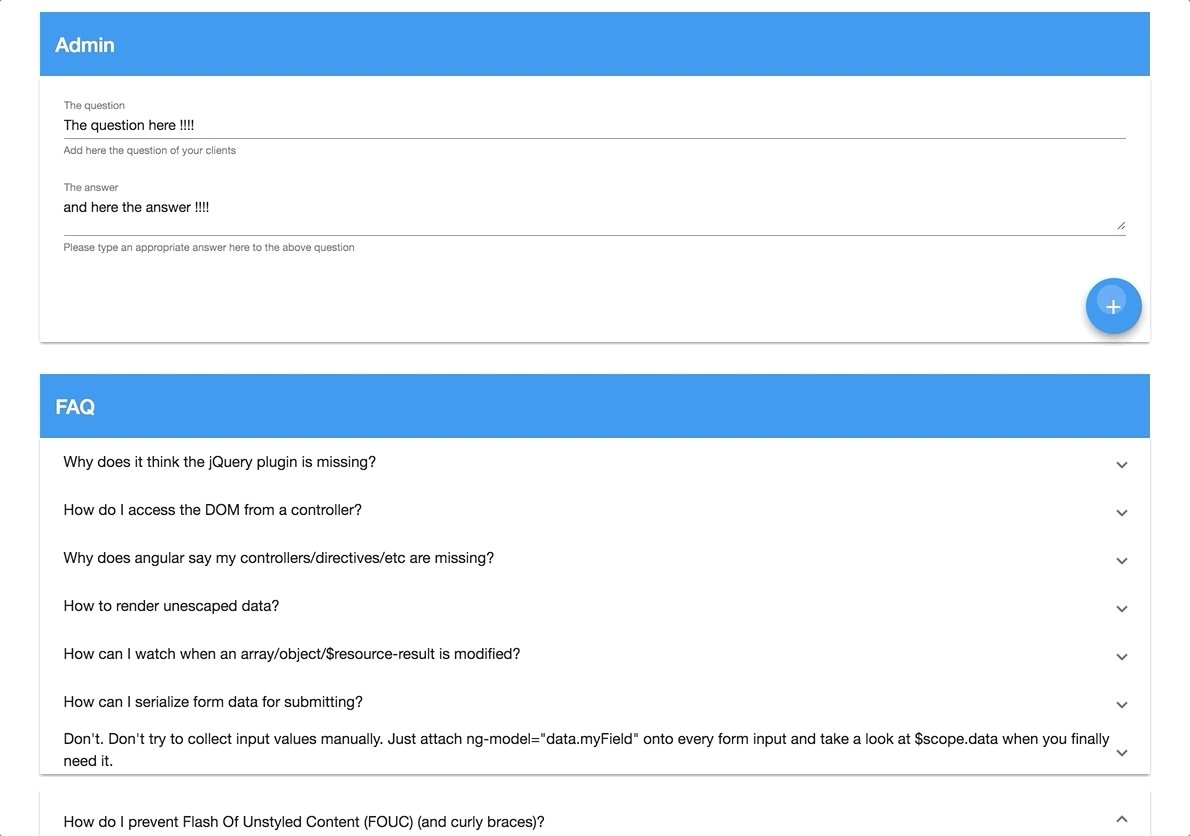
<mat-faq-admin [title]="'Admin'" (onFAQItemAdded)="onNewFaqItem($event)"></mat-faq-admin>in your component
import {Component, OnInit, ViewEncapsulation} from '@angular/core';
import {FaqItem} from '@angular-material-extensions/faq';
export class HomeComponent implements OnInit {
ngOnInit() {
}
faq: FaqItem[] = [];
onNewFaqItem(faqItem: FaqItem) {
console.log('on new faqItem -> ', faqItem);
this.faq.splice(0, 0, faqItem);
}
} Please checkout the full documentation here or follow the official tutorial
- clone this repo by running
$ git clone https://github.com/angular-material-extensions/faq.git- link the @angular-material-extensions/faq package
$ gulp link- navigate to the demo app directory
$ cd demo- install the dependencies
$ npm i- run/start/serve the app
$ npm run startor
$ ng serve --open- the app is now hosted by
http://localhost:4200/
- clone this repo
- Install the dependencies by running
npm i
$ npm run build- Link the library
$ gulp link- Navigate to the demo app's directory
cd demo_npm i_npm start
- ngx-auth-firebaseui
- @firebaseui/ng-bootstrap
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/link-preview
- @angular-material-extensions/pages
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/jumbotron
- @angular-material-extensions/contacts
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)