Noodlejump ist ein einfaches, Javascript-basiertes Spiel um spielerisch Programmieren zu lernen.
Bevor es mit dem Lernen losgeht, erstelle deinen eigenen Programmierspielplatz indem du die folgenden Schritte befolgst:
- Noodlejump-Vorlage auf StackBlitz öffnen
- Klicke auf den "Fork" Button in der linken oberen Ecke dieser Seite
- Warten bis die Seite neu lädt
- Los geht's!
Mit diesem Programmierspielplatz bekommst du auch einen eigenen Link, den du mit Freunden und Familie teilen kannst, damit diese deine Version des Spiels spielen können.
Du findest Lösungen für manche der Aufgaben auf dieser Seite.
- Bild des Helden austauschen
- Den Wert des Scores links oben im Spiel anzeigen und nach jedem Sprung aktualisieren
- Einen Punktemultiplikator nach jedem 10-ten Sprung vergeben
- Geschwindigkeit des Spiels nach jedem 10-ten Sprung erhöhen, um den multiplizierten Score zu rechtfertigen ;-)
- Extra-Features (nach Schwierigkeit)
- (Hintergrund-) Farben ändern
- Game Over Einblendung mit erzielter Punktzahl
- Bonusplattformen mit extra Punkten
- Helden mit allen Seiten mit den Plattformen zusammenstoßen lassen
- Plattformen enger/weiter auseinander machen
- Plattformen mit zufälliger Breite anlegen
- Verbieten, dass man aus dem Bildrand springen kann
- Helden kürzer oder weiter seitlich bewegen lassen
- Plattformen sich hin und her bewegen lassen (schwer!)
Phaser ist eine wiederverwendbare kostenfreie Software, um mit JavaScript 2D-Spiele zu bauen. Indem wir Phaser verwenden, müssen wir uns nicht selbst darum kümmern die Speile-Physik grundlegend zu bauen. Wir können zum Beispiel für jedes Object im Spiel ganz einfach herausfinden ob und wo es von irgendeinem anderen Objekt, wie z.B. dem Spieler, berührt wird.
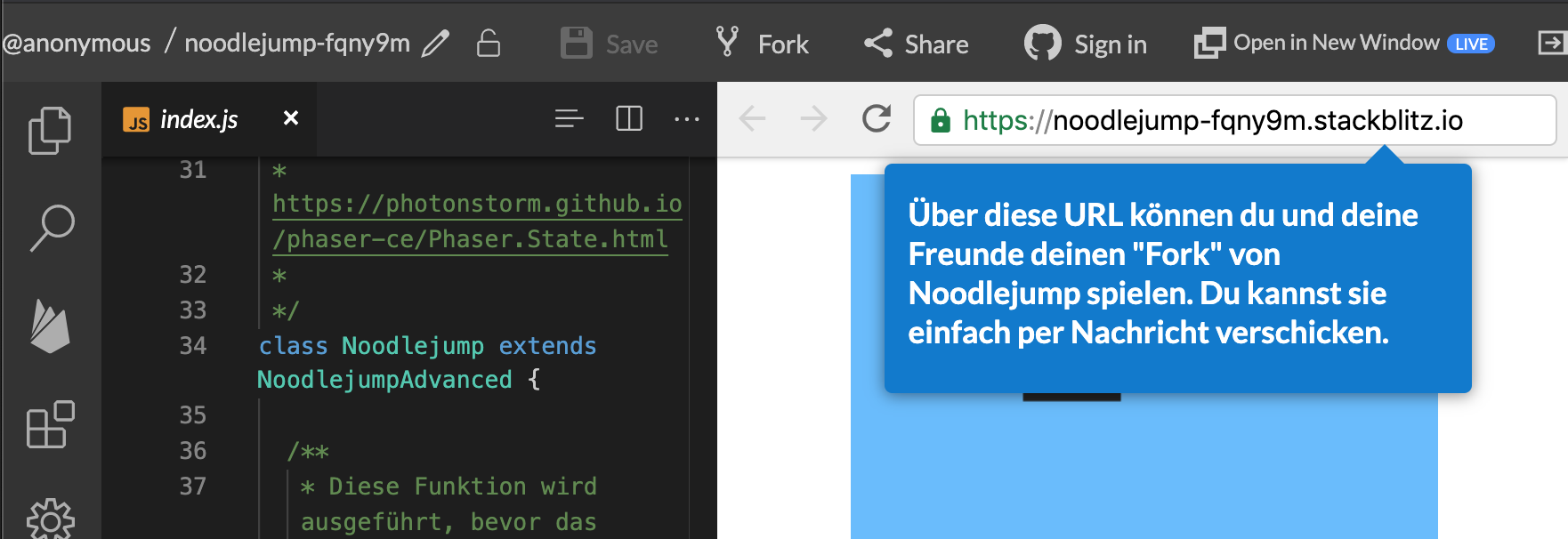
StackBlitz stellt eine Kopie deines Spiels kostenfrei unter einer URL zur Verfügung.
In diesem Screenshot siehst du wo du den Link findest, um dein Spiel mit anderen zu teilen.
Du willst Noodlejump nicht nur über den Stackblitz link mit deinen Freunden teilen, sondern auf deiner eigenen Website veröffentlichen? Das ist gar nicht schwer:
- Die App für deine Website vorbereiten mit
npm run build. - Die Dateien in dem
distOrdner auf den Server deiner Website kopieren (das funktioniert auch in Unterverzeichnissen auf deinem Server).
Nun ist das Spiel schon auf deiner Website verfügbar 🥳
Anforderungen: node muss auf deinem Computer installiert sein. Link zur Downloadseite von Node.
- Lade dir den Quellcode von GitHub herunter
- Öffne die Kommandozeile (cmd.exe auf Windows, Terminal auf Mac OS)
- Wechsle zu dem Ordner mit dem Quellcode
- Abhängigkeiten installieren mit
npm install - Developmentserver starten mit
npm start